|
La struttura di un documento HTML
|
La struttura di un documento HTML deve rispettare precise regole ed anche se bastano quattro istruzioni per soddisfarle, un documento che
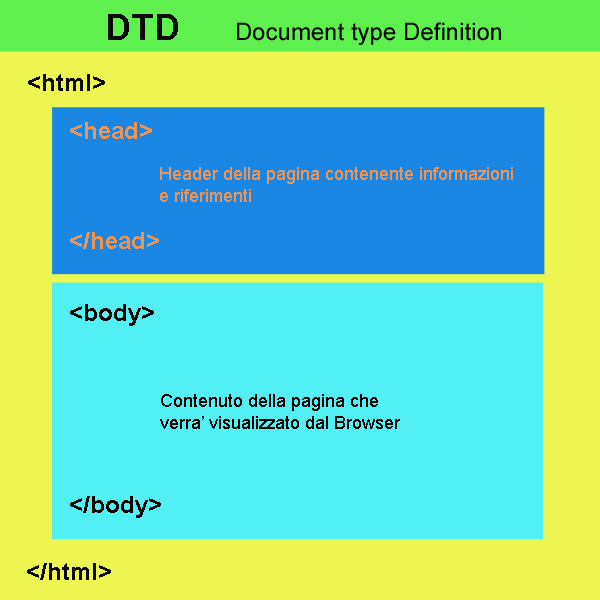
si voglia definire HTML deve sempre rispettare le direttive del W3C. Un documento HTML deve contenere Il DTD ( Document type Definition ) che comunica al browser le specifiche del documento Il "tag" <html> che apre il documento e </html> che lo chiude. Il "tag" <body> che conterra' tutte le informazioni della pagina web che si vuole rappresentare e </body> che la chiudera' Gli elementi del linguaggio vengono racchiusi tra i segni <> e definiti TAG o marcatori e contengono gli elementi che verranno comunicati al Browser per le operazioni da compiere. Attualmente i documenti HTML sono in grado di incorporare molte tecnologie che offrono la possibilitÓ di aggiungere al documento ipertestuale i controlli per la gestione di file multimediali, grafica, programmi gestionali ecc. avvalendosi di linguaggi come CSS, JavaScript e jQuery, XML, o di altre applicazioni audio e video. LA STRUTTURA HTML
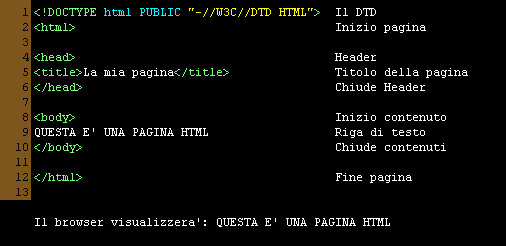
LA PAGINA HTMLLa scrittura della pagina HTML necessita di un Editor di testi o di un Editor dedicato tipo Front Page o Mozilla Firefox che rappresentano il codice evidenziato che facilita la lettura e si consiglia di usarli solo come editor di testi.Altro strumento indispensabile il Browser in cui testare quanto realizzato. Le seguenti istruzioni sono sufficienti per realizzare la prima pagina HTML
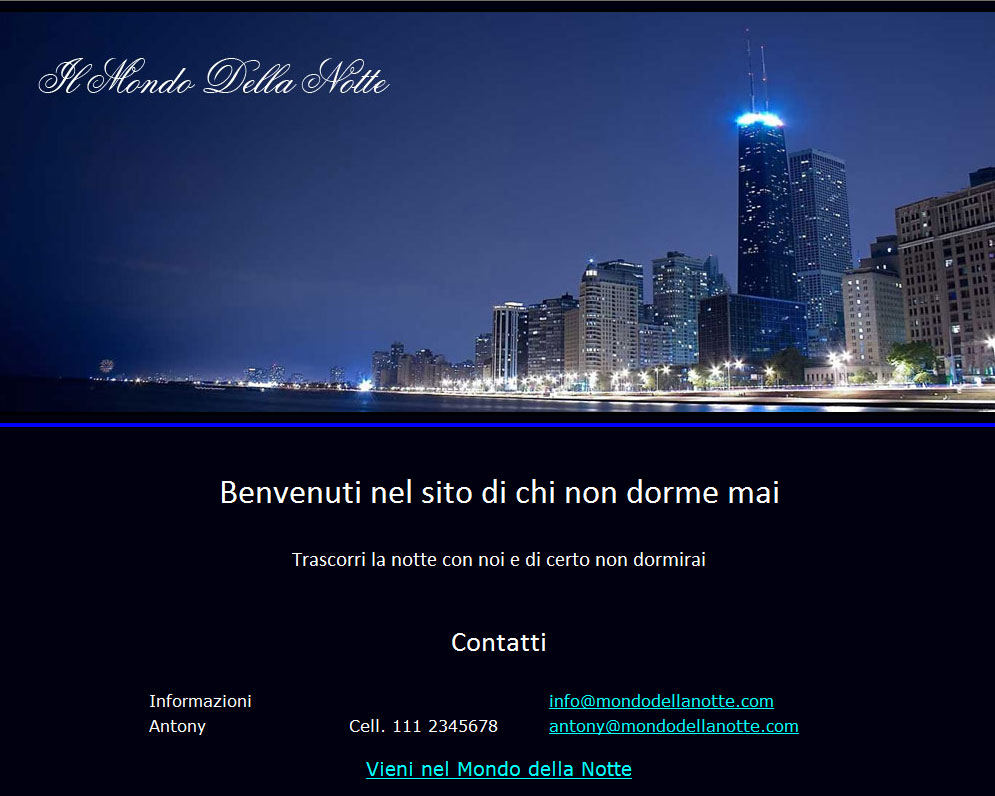
Una pagina HTML deve poter gestire testi, grafica e file multimediali e quindi dovra' integrare routine di supporto e linguaggi strutturati. Una pagina per essere funzionale deve contenere almeno quegli elementi che le consentono di caratterizzare una struttura affinche' possa essere definita Pagina HTML. Nell'Hader dovra' contenere un certo numeri di informazioni che diranno al browser quali sono le regole applicate ed i metacomandi, nel body la struttura della pagina. ESEMPIO DI PAGINA HTML SEMPLICEDobbiamo realizzare il sito "Il mondo della Notte" e quindi realizzeremo una pagina di prova che fara' uso di comandi elementari e rappresentera' , per ora, la splash page del sito.
Nel prossimo capitolo analizzeremo la procedura per registrare un dominio, come trasferire i file sui server e poi la struttura nelle sue 3 parti fondamentali: DTD - HTML - BODY |